Interaktive Apps für Kultur entwerfen, ausprobieren und betreiben
- Ein Baukasten für Apps mit Karten, Multimedia, Chat, Multiplayer mit live Vorschau im Browser
- Ein reaktives Content-Management-System mit Live-Datenpflege, Mehrsprachigkeit, Userverwaltung
- Ein Konzept-Framework zum Experimentieren mit digitalen Lösungen

13 Schritte
- Die App bietet weiterführende Informationen zum Ausstellungsprojekt mit Omer Fast im digitalen und öffentlichen Raum in Hamburg, Herford und Siegen
- Sie führt zu den Standorten des 3D-Films "13 Schritte zur Befreiung Deutschlands" in den jeweiligen Städten, bietet einen literarischen Audioguide, zeigt und erläutert einzelne Filmszenen.
- Abschlussprojekt von Offene Welten

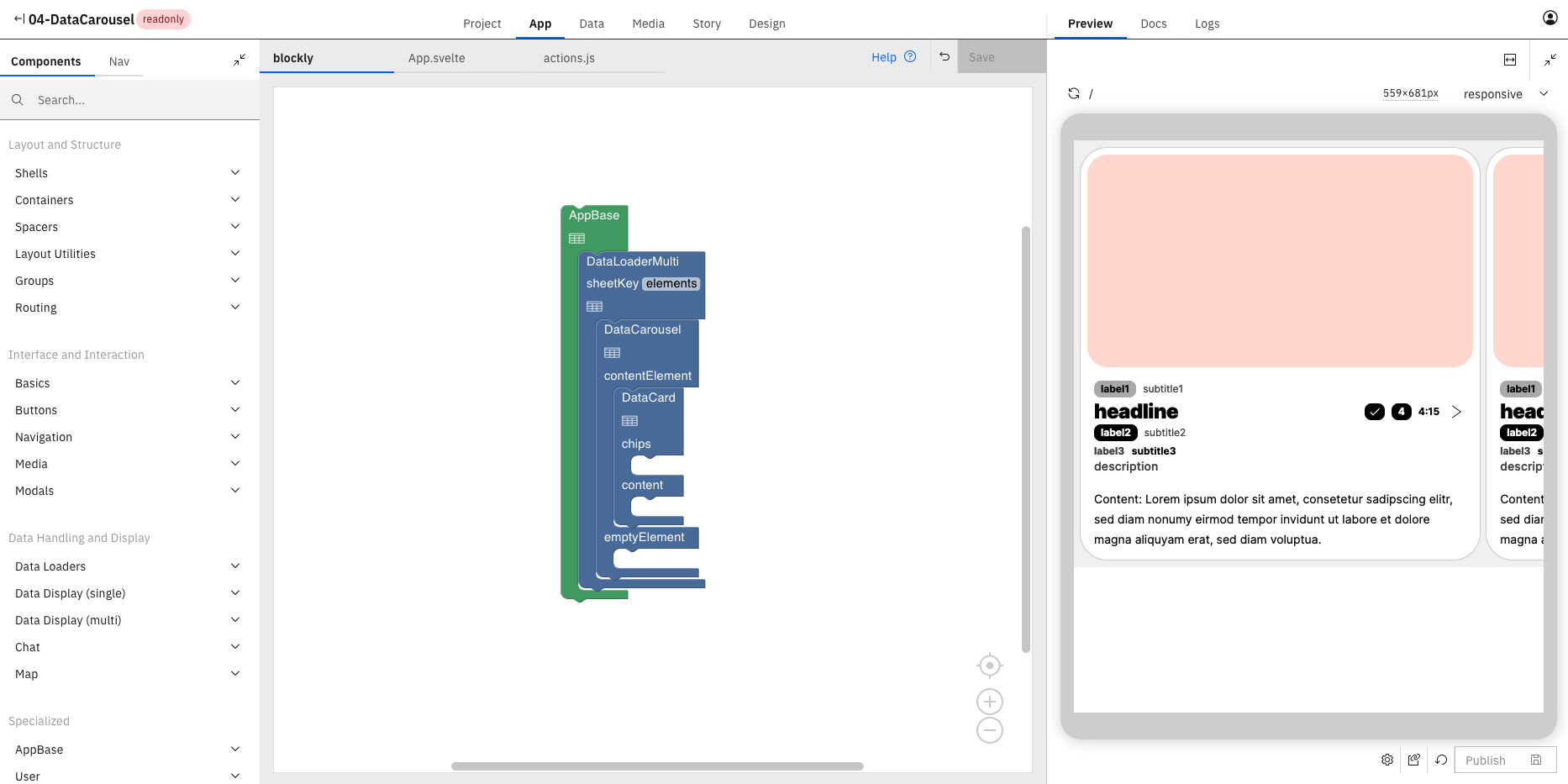
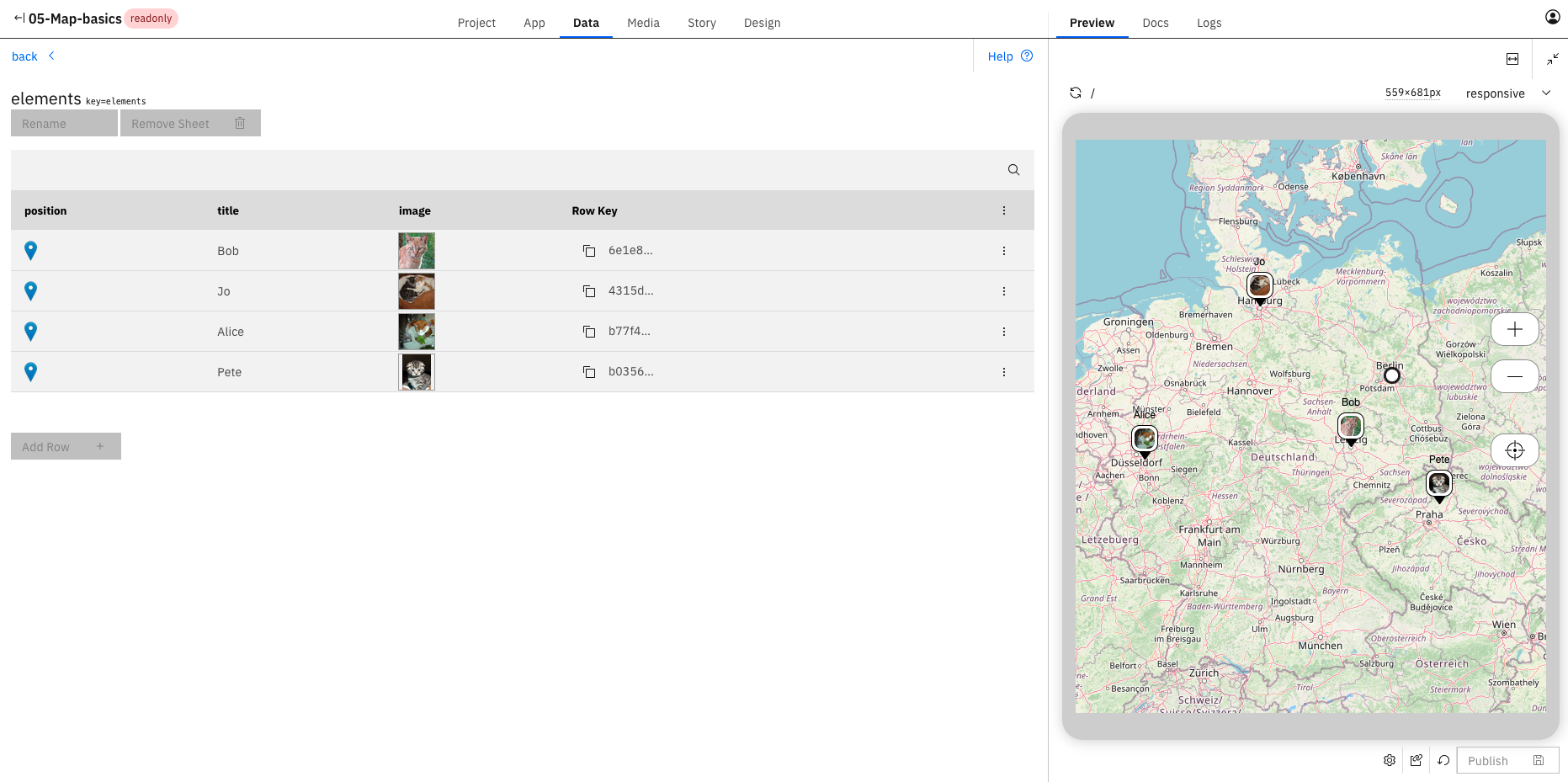
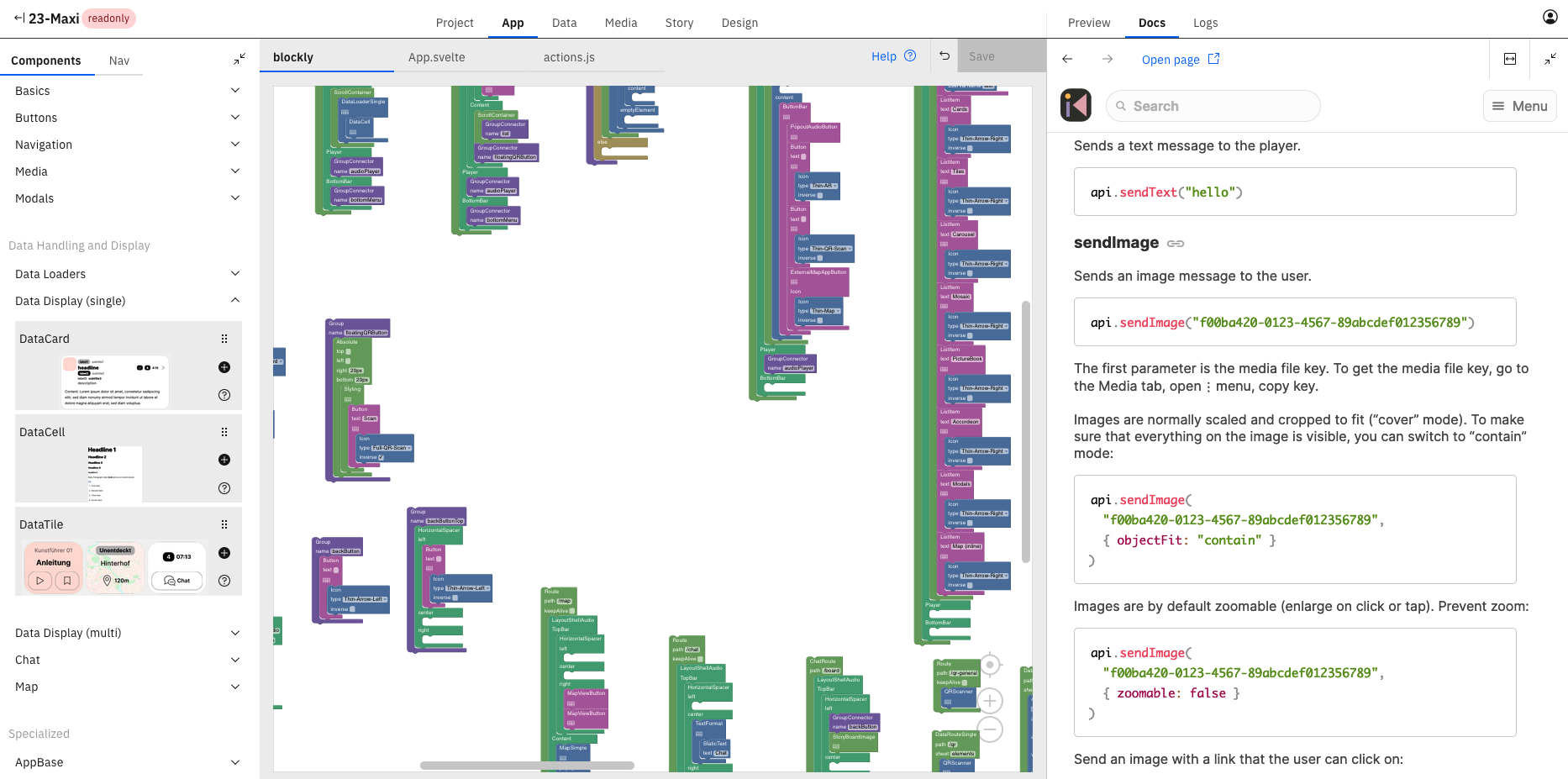
Bausteine für Text-Inhalte, Audio, Video, Karten, Chat und vieles mehr
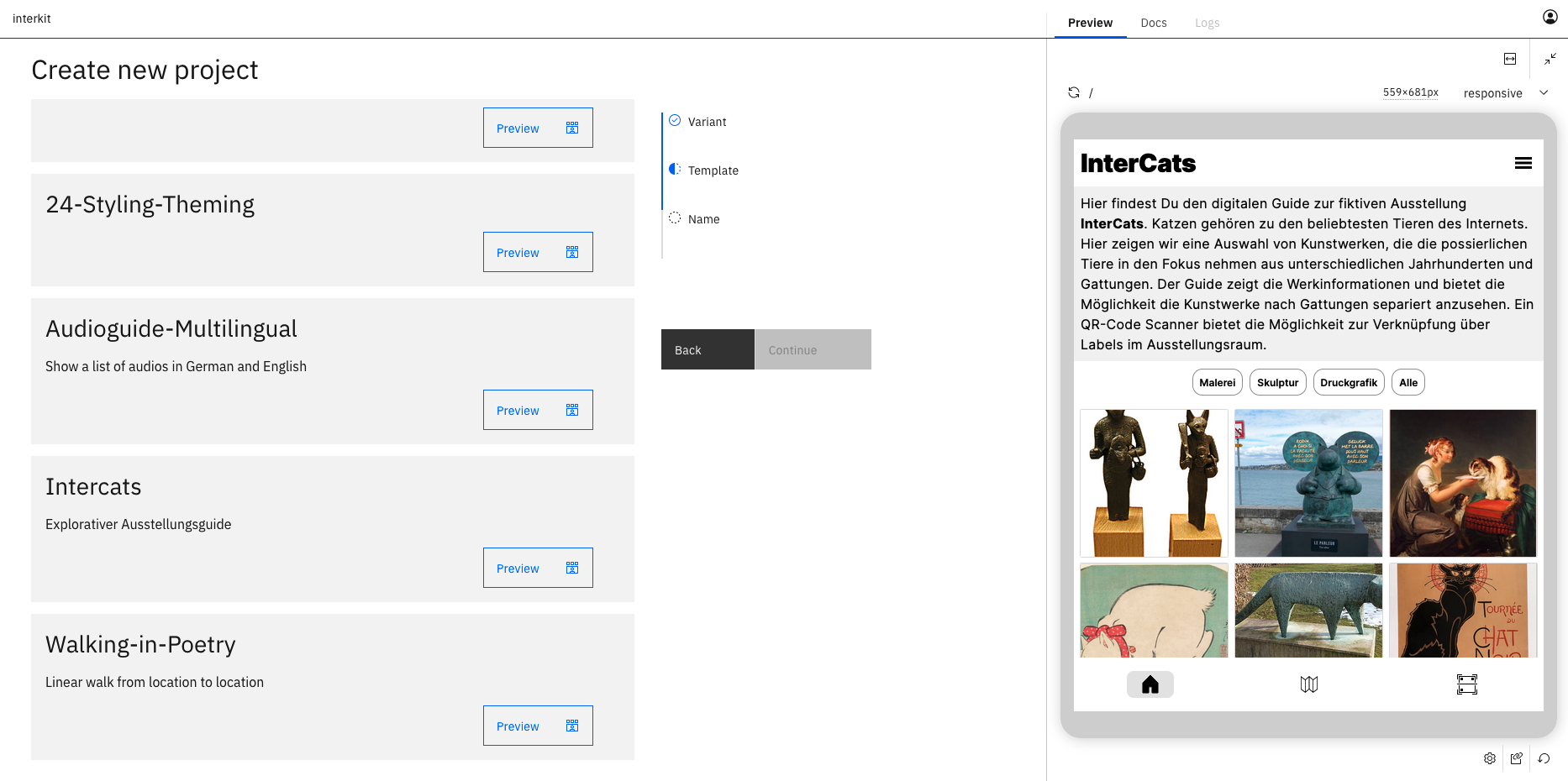
- Im browser-basierten Redaktionssystem können per Drag and Drop Apps aus vordefinierten Komponenten zusammengesetzt werden.
- Inhalte und Medien können frei in typsichen Darstellungsformen wie Listen und Caroussels organisiert oder auf der Karte platziert werden.
- Verschiedene Arten der Navigation können flexibel und ohne Programmierkenntnisse erstellt werden.

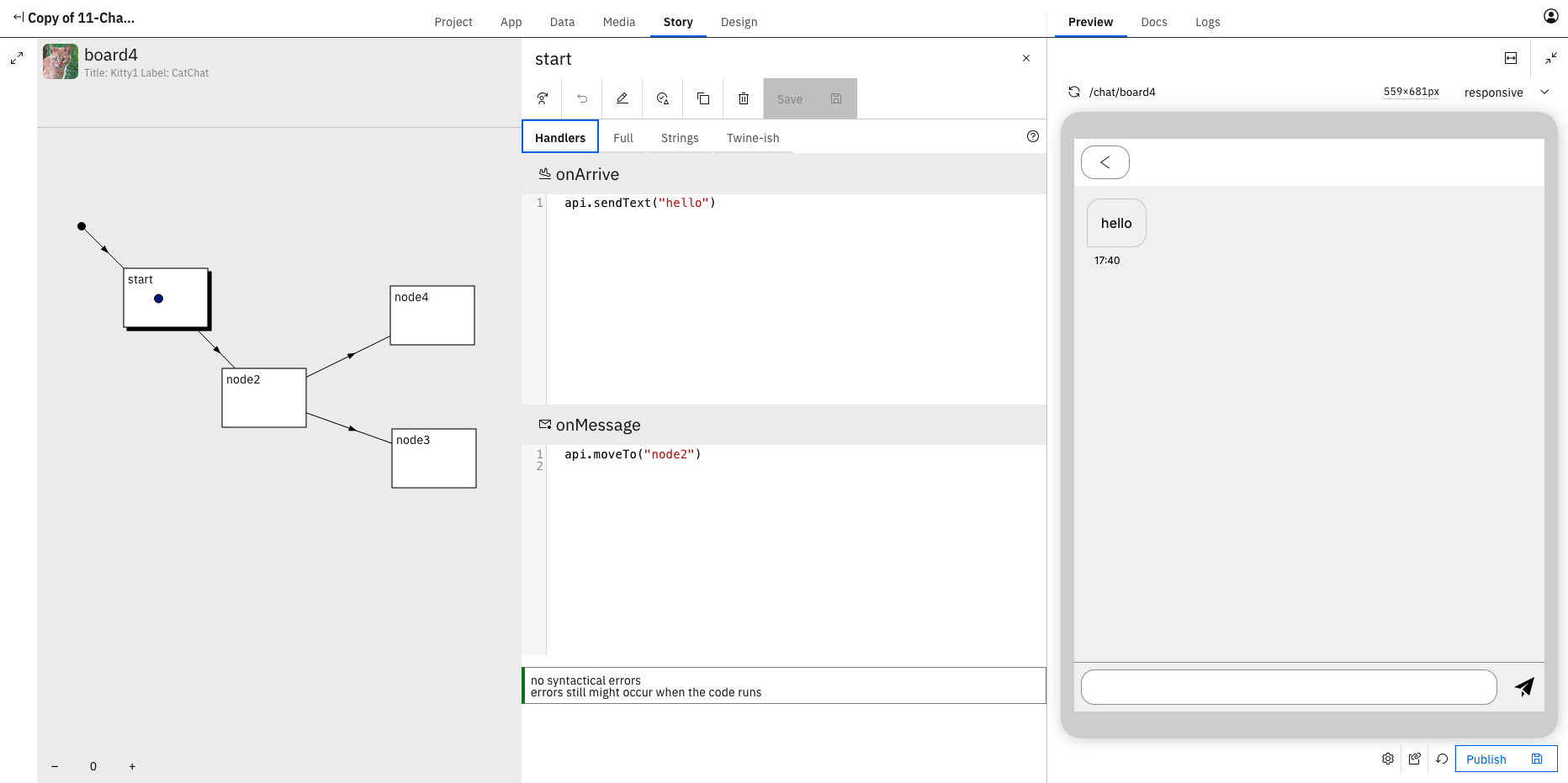
Audioguide, exploratives Storytelling, Multiplayer-Schnitzeljagden im Stadtraum
- Durch das Komponentensystem sind sehr vielfältige Anwendungsszenarien denkbar, von einfachen Audioguides bis zu komplexen Erlebnisformen.
- Das frei programmierbare Story-System erlaubt die Entwicklung von Chatbots und direkte Interaktionen zwischen den Nutzenden.
- Inhalte können schrittweise freigeschaltet, abgehakt oder mit Lesezeichen versehen werden.

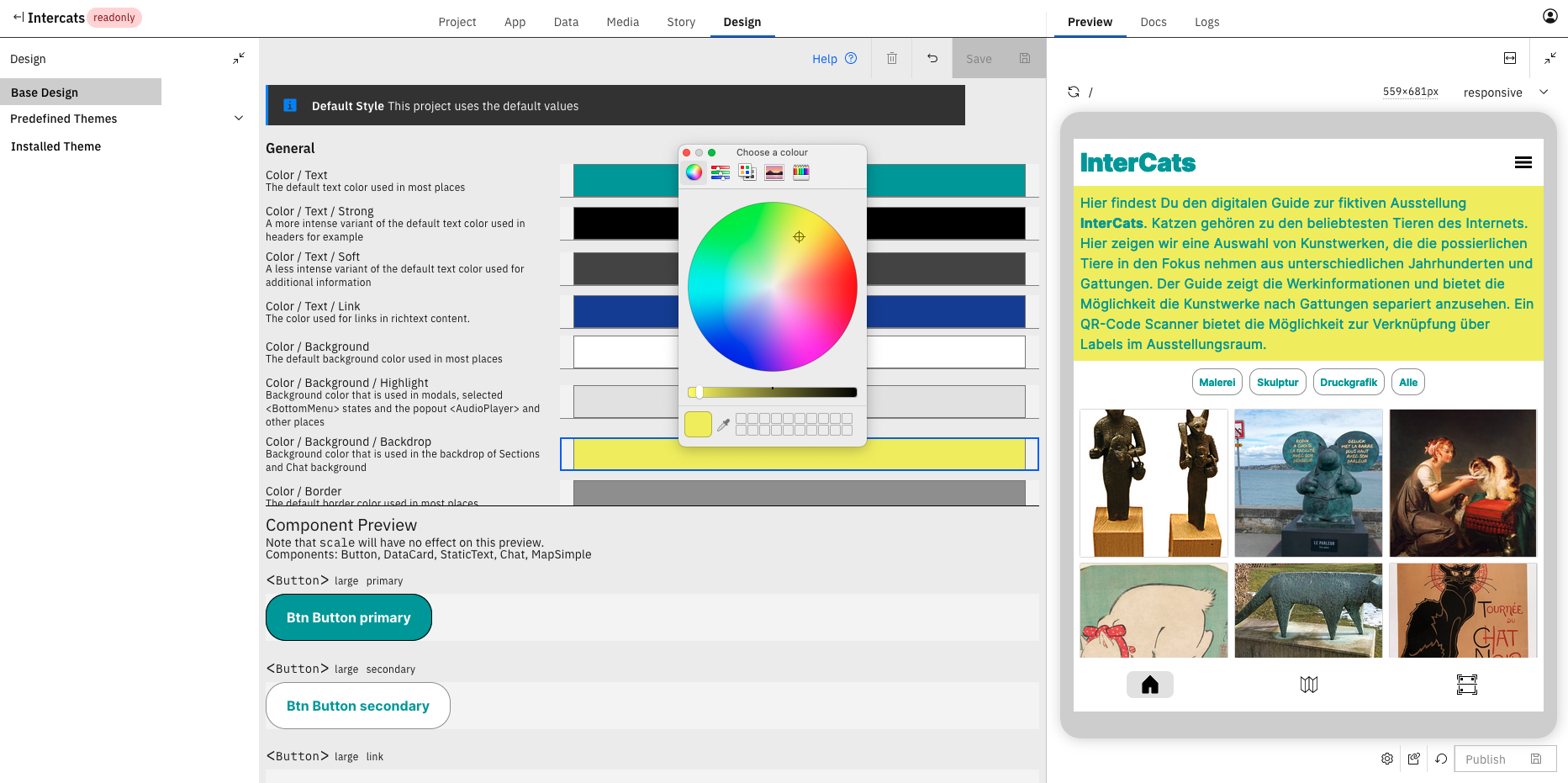
Anpassbares Base-Design und expressive Themes
- Durch Style-Variablen lässt sich das Base-Design insgesamt oder für einzlne Teile modifizieren.
- Zusätzlich kann zwischen mehreren expressiven Themen ausgewählt werden, die verschiedene Nutzungs-Szenarien abdecken.
- Es können auch eigene Themes entwickelt werden.

Dokumentation, Tutorials und Templates für typische Anwendungsszenarien
- Die integrierte online Dokumentation lässt sich parallel zur Arbeit im Redaktionssystem lesen.
- Didaktische Guides und Tutorials führen an das System heran.
- Für typische Anwendungsszenarien liegen fertige Projekt-Templates bereit, die durch eigene Inhalte angepasst werden können.

Entwickelt zum Lernen, Experimentieren, Hacken
- Die zugrundeliegenden Technologien werden nicht versteckt, sondern transparent gemacht.
- Durch die Live-Vorschau ist das System ideal, um Grundlagen des App-Designs und der Programmierung zu erlernen.
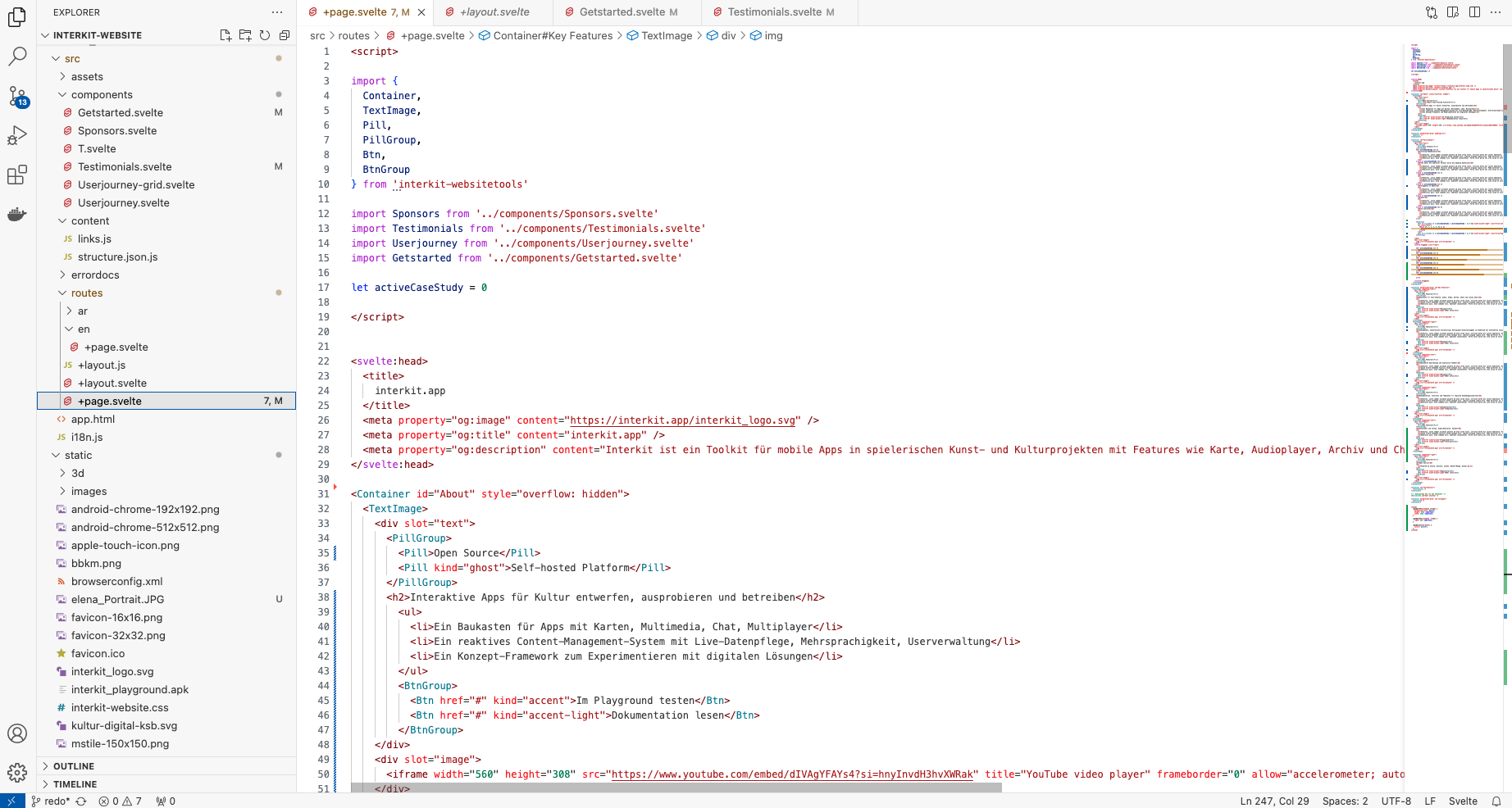
- Projekte können über git in die eigene Entwicklungsumgebung exportiert werden.

Open Source
- Betrieb auf eigenem Server, z.B. Hetzner
- MIT Lizensiert
- Powered by Svelte, Blockly, Carbon, Meteor+MongoDB, Docker

Entwickelt von netten Menschen
- Jennifer Aksu
- Holger Heißmeyer
- Sebastian Quack
- Sebastian Strobel
- Jakob Wierzba



Schritt für Schritt zur eigenen App
- Schritt 1
Beispiele durchklicken, Video-Tutorials schauen, Docs lesen
Umfangreiche Materialien erlauben eine erste Orientierung.
- Schritt 2
Playground nutzen oder Demo installieren (Fragt eure Devs oder uns)
Im Playground kann das Redaktionssystem ausprobiert werden. Danach kann eine Installation auf einem eigenen Server erfolen.
- Schritt 3
Templates ausprobieren, einfachen Prototyp zusammenbauen
Ein guter Einstieg sind die über 20 Templates, die zum Lernen und anpassen einladen.
- Schritt 4
Im Redaktionssystem zusammen Daten eingeben
Nach der Entscheidung für eine App-Struktur können Inhalte hochgeladen und Daten bequem online eingegeben werden.
- Schritt 5
Testen, Lernen, zurück zu 3?
Durch die Live-Vorschau im Browser und auf dem Smartphone können Ideen schnell getestet werden. Ideen und Formate entwickeln sich weiter.
- Schritt 6
Prototyp ausarbeiten, Features ergänzen
Die einzelnen Features und Inhalte für Map, Chat, AR, QR-Codes werden ausgearbeitet und gegebenenfalls übersetzt.
- Schritt 7
Distribution und Monitoring
Die App wird entweder per PWA über die App-Stores geteilt. Im laufenden Betrieb können von Nutzenden hochgeladene Inhalte moderiert werden.
Starte dein erstes Projekt mit Interkit
interkit GbR
Hackmanufaktur
Reichenberger Straße 90
10999 Berlin
info@interkit.app
